1、前言
1.1 本文的主要内容
本文主要介绍为 WordPress 站点提供图片懒加载功能的插件“Rocket Lazy Load”,也同时展示了如何安装、激活和卸载一个 WordPress 插件。
1.2 为什么要图片懒加载
假设网页中有很多的图片,当你访问此网页之时,是希望页面中的所有图片一起发出 HTTP 请求,从服务器中串行下载,还是希望浏览到哪里,即视口在哪里,哪里的图片才下载并加载出来呢?
我想所有的访客都喜欢后一种的图片加载方式,这种图片加载方式叫做“懒加载”。
懒加载既可对图片起作用,还可以对视频资源和 Iframes 框架起作用。
懒加载因为是需要下载资源时才会到服务器取到资源,并不是一股脑地把页面上的所有资源直接向服务器发请求索取,所以这种资源获取方式减轻了服务器的负担,很大程度上防止了服务器带宽的堵塞。
以上就是 WordPress 网站应该应用“懒加载”的原因。
插件主页: https://wordpress.org/plugins/rocket-lazy-load/ 。
2、安装和激活插件
2.1 步骤一:“安装插件“Rocket Lazy Load”
可通过WP的后台的“插件(Plugins) -> 添加新插件(Add New)”界面来搜索关键词“lazy load”,然后找到标题为“LazyLoad Plugin – Lazy Load Images, Videos, and Iframes”的插件并点击“立即安装(Install Now”)。
或者也可访问插件主页,找到“Download”按钮,直接下载安装包然后上传到服务器网站目录(/path/to/wwwroot/wp-content/plugins)解压缩并给解压到的目录赋上服务器软件能访问的权限。
2.2 步骤二:激活插件
安装完成点击“启用(Activate)”激活插件。
若不是马上激活,到想激活时,可到“插件(Plugins) -> 已安装的插件(Installed Plugins)”页面找到“Lazy Load”的区域并点击“启用(Activate)”,即可激活插件。
3、设置插件
导航至:”设置 -> LazyLoad“。
安装好首先是要设置它,它默认不生效。
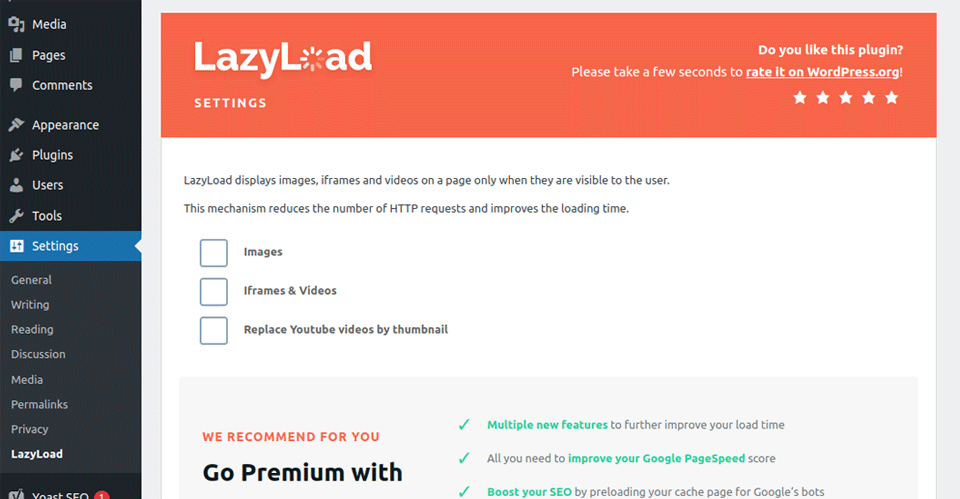
刚刚激活的“Rocket Lazy Load”的配置页面如下所示:
点击图片查看大图
页面中有三个选择框,表示若干类可以应用该插件进行懒加载的资源,
它们分别代表着:
- Images:图形图像;
- Iframes & Videos:框架和视频
- Replace Youtube videos by thumbnail:用缩略图替换 Youtube 视频
一般情况下,只需要图片和视频作为懒加载的资源。
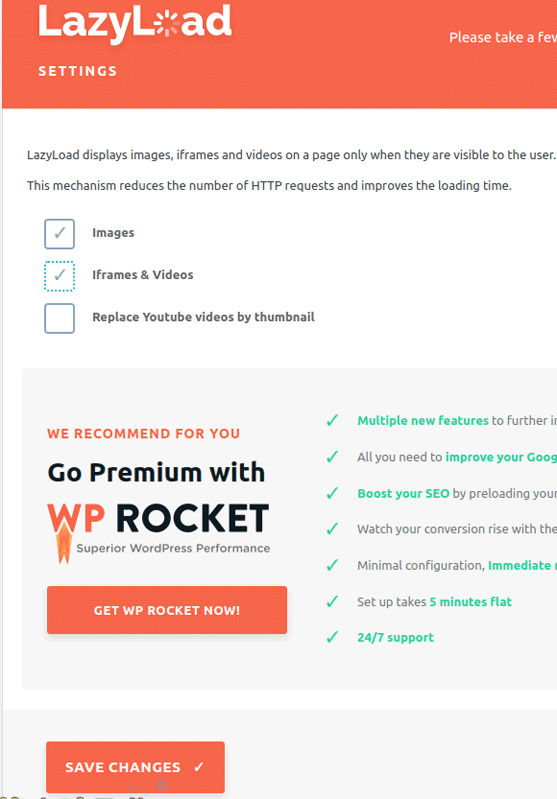
因而作者选择“Images”和“Iframes & Videos”,只需要点选前者前面的方框即可:
点击图片查看大图
然后点击页面下方的“SAVE CHANGES”来保存设置。
这样,懒加载设置成功。
有时WordPress用户会使用一些缓存技术,把数据片段、JS和网页缓存起来,这时就要刷新一下缓存的资源,使得懒加载生效。
4、卸载插件
至于如何删除/缷载插件,这里有两种途径:
- 在管理后台导航到“插件(Plugins) -> 已安装的插件(Installed Plugins)”。
若想删除插件,必要先“禁用(Deactivate)”插件,然后会看到“删除(Delete)”链接,点它就可删除指定的插件了。
-
方式二是直接到服务器找到WordPress插件目录删除相应的插件目录(通常在“/path/to/wwwroot/wp-content/plugins/plugin-name”)即可。
个人不赞同后一种方法,因为该方式虽然删除了插件的代码,但是,数据库里面相关联的数据还在,日积月累可能会导致数据库臃肿,还不好清理旧数据。
5、后话
本文讲述了一个 WordPress 插件从搜索、安装、激活到缷载的全过程。不过别忘了本文章的主要目的,那是安装“Rocket Lazy Load”这个懒加载插件。
鉴于本人的相关知识储备以及能力有限,本博客的观点和描述如有错漏或是有考虑不周到的地方还请多多包涵,欢迎互相探讨,一起学习,共同进步。
本文章可以转载,但是需要说明来源出处!
本文使用的部分图片来源于网上,若是侵权,请与本文作者联系删除: admin@icxzl.com