1、前言
1.1 主要内容
本文将主要介绍一款优秀的 WordPress MarkDown 编辑器插件“WP Editor.md”,该插件支持在 WordPress 下用 MarkDown 语法写文章,同时支持编程语言代码语法高亮、Emoji 表情,以及使用 MarkDown 语法画 LaTeX 公式、流程图和思维导图等等强大功能。
1.2 什么是 WP Editor.md
“WP Editor.md”是一款开源代码的支持在 WordPress 使用 MarkDown 语法写文章的编辑器插件。
WordPress 默认不支持用 MarkDown 写文章,然而可以通过安装 WordPress 插件来支持 MarkDown。
常见且非常优秀的 MarkDown 插件包括不限于“WP Githuber MD”、“JetPack”,以及本文介绍的“WP Editor.md”。
1.3 WP Editor.md 的工作过程
在新文章编辑界面用 WordPress 插件 WP Editor.md 生成的编辑器来写 MarkDown 代码,保存文章之后, MarkDown 代码自动转换为 HTML,并存到数据库中,再就是展示生成的 HTML 到文章前端页面。
当用户再次打开上述文章的编辑界面,系统会自动把上次保存的文章 MarkDown 代码插入到编辑器中。这样,用户就可以再次编辑已有的 MarkDown 代码。
1.4 偶遇 WP Editor.md
在一开始用 WordPress 就不怎么使用自带的编辑器,在几年前接触到 MarkDown,就希望有个与 WordPress 完美融合的支持 MarkDown 的编辑器插件。
于是便开始寻找的道路,直到遇上 WP Editor.md 这款让人爱不释手的极为优秀的 WordPress MarkDown 插件,作者便一发不可收拾喜爱并习惯用它了。
1.5 WP Editor.md 的特性
- 在文章编辑页面实时预览 MarkDown 效果:
该款插件有个很大很吸引人很方便的特性:用户可以在编辑窗格的左边写 MarkDown 代码,然后实时地会在右边即时显示出生成的 HTML 预览,就算插入的图片和效果也可即时显示出现。
-
可用公共 CDN 加速:
“WP Editor.md” 提供了“jsDelivr” CDN 给该插件所须的静态资源加速(说实话,这种国外的公共 CDN,难说是加速还是减速),当然,也可以选择用本地的静态资源。
-
设置代码高亮的主题,有不同样式可选择。
-
支持 Emoji 表情。
-
支持文章目录的显示,不过需要安装其他的插件。
-
插件原生支持 KaTeX,即 LaTeX 数学公式的编写。
-
插件原生支持支持流程图、序列图和甘特图。
-
插件原生支持思维导图的画制,并且可自选使用本地还是公共 CDN 的
mindMap.min.js文件。 -
WP Editor.md 的高级设置中,可选择“兼容模式”,“兼容模式”方便解决许多 jQuery 兼容性问题。
WP Editor.md 是个开源的 GitHub 项目,项目仓库: https://github.com/LuRenJiasWorld/WP-Editor.md。
插件“WP Editor.md”的主页是: https://wordpress.org/plugins/wp-editormd/
2、WordPress 安装 WP Editor.md
WordPress 插件的 安装方法 在之前的文章已经介绍过了,具体过程这里略过。
可在后台(“插件 -> 安装插件”)搜索“WP Editor.md”,毫无疑问,是可以搜索出来的!
搜索出来的标题为“WP Editor.md – The Perfect WordPress Markdown Editor” 的插件就是你想要的 MarkDown 编辑器。
安装、激活、设置和使用它吧,Good Luck。
点击图片看大图。
3、激活插件
这里和其他插件的激活操作是一样的。
4、设置 WP Editor.md
对 WP 插件安装和激活之后,当然是配置并愉快地使用啦!
要打开“WP Editor.md”的设置页面,有两种方法:
- 找到“插件 -> 已安装的插件”,然后寻找“WP Editor.md”这个区域,标题下有个“设置”,点开就是设置页面了。
-
导航到“设置 -> WP Editor.md”,这也可到达设置页面。
这款插件的设置项很多,它分作若干个功能区,每个功能区由页面上的一个个标签进入。
作者一步步来展示如何设置它,由于作者的英文水平有限,不是全部都介绍,有些或跳过,但保证基本能用。
4.1 常规设置
“基本配置”就是包括对“WP Editor.md”编辑器实现进行基本功能的一些开关,这些基本功能影响着编辑器的行为、呈现和特征。
- 使文章或者页面支持 Markdown 语法:
此选项提供一个是否给 Posts(文章)和 Pages(页面)用上 MarkDown 的选择。
设置方法:
点击“跳转”,进入“撰写设置”系统页面,这里已经默认给“使文章或者页面支持 Markdown 语法”勾选上了。
若要更改,取消其前头的勾勾,然后点击“保存更改”生效。
-
使评论支持 Markdown 语法:
与上一条类似。
-
支持 Github 任务列表:
这是 Github 创建的一种 MarkDown 风格或特性,它可在 MD 文本中创建任务列表。
该列表列出是否完成的任务,比如:
任务列表的 MarkDown 代码写法:
- [x] 今晚吃晚饭 - [ ] 吃宵夜 - [ ] 明天看演唱会经渲染后:
- [x] 今晚吃晚饭
- [ ] 吃宵夜
- [ ] 明天看演唱会
此选项勾选上即可。
-
支持图像粘贴:
此功能可以从本地电脑的文件系统中复制图片再粘贴到“WP Editor.md”编辑器的文本输入框中,此时图片将上传上作为临时文件保存,但并没有上传到 WP 的图片目录中,右侧会显示该图片。
作者猜测,发布文章时会将上图保存到 WP 图片目录中。
刚刚上传的这张图只能显示原图,故不适合从微略图链接到原图的需求。这一点作者是不喜欢的。
作者会关闭此项。
-
更改图片粘贴(图片上传)上传源:
将图像粘贴上传源更改为 https://sm.ms。
如果当前 WordPress 网站面向的访客几乎是国内用户,则不建议使用此特性。
-
图片超链接:
上传图片自动添加图片链接。
-
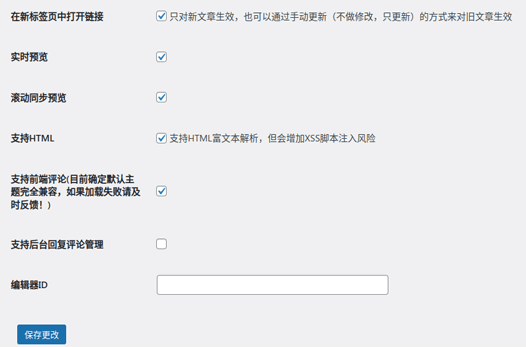
在新标签页中打开链接:
“在新标签页中打开链接”启用后仅适用于新帖子,或者你可以手动更新每个帖子。
此选项应该是决定文章中超链接的打开方式,可以是从新标签中打开。
勾选就是了。
-
实时预览:
“实时预览”实在不知道这个在哪里起作用,可能是编辑器的所见即所得的预览吧。 -
同步滚动:
“同步滚动” 指的是编辑器左右侧窗格,启用它的时候,当左侧的内容要向下滚动时,右侧也实时同步滚动。
建议勾选。
-
支持 HTML:
“支持 HTML 解码” 支持富文本分析。
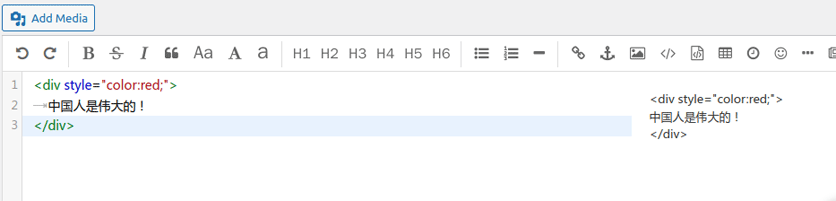
勾选它,作用在于如果编辑左侧窗口输入的是 HTML 元素,那么右侧窗口便会显示出经解码 HTML 计算出的结果。
假设此选项启用,如下图所示:
点击图片看大图。
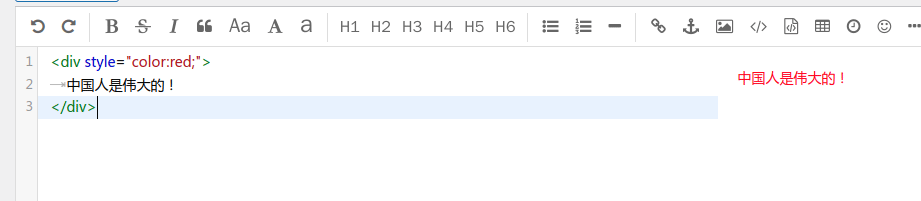
假若禁用此选项:
点击图片看大图。
作者是启用它的。
-
支持前端评论:
“支持前端评论” 此选项应该是开启或关闭评论文本框使用该插件提供的文本编辑器。
因为作者并没有开启评论功能,故禁用它。
余下两个选项不知道什么作用,一般留置就是了。
点击 “保存更改” 来保存修改。
“基本设置”经配置后的总体效果:
点击图片看大图。
点击图片看大图。
4.2 编辑器设置
“编辑器设置”设置后台的文章和页面编辑器的风格。
其中:
- “工具栏/预览窗口风格” 工具栏和预览区域的风格。
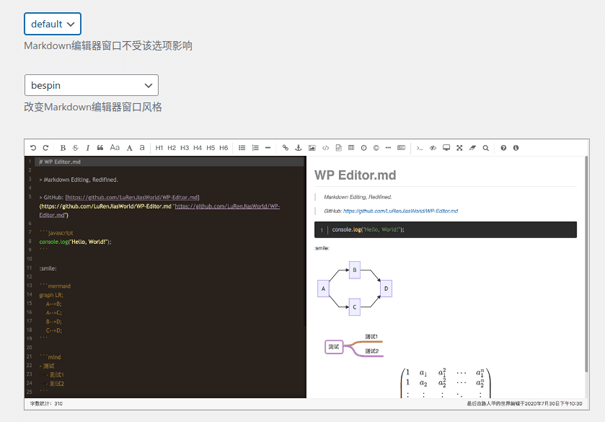
有默认风格(default):
点击图片看大图。
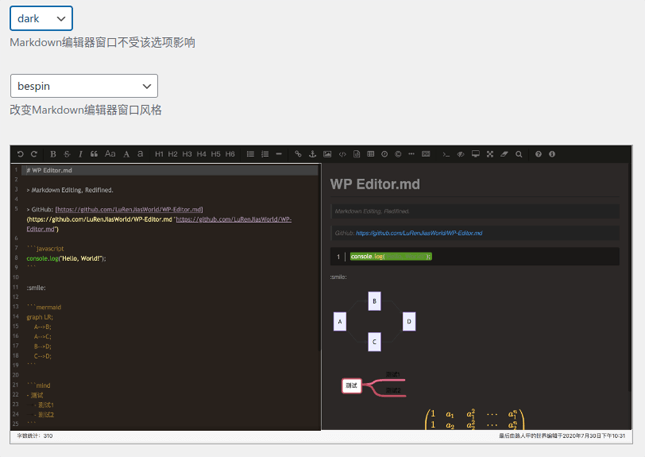
可选暗黑风格(dark):
点击图片看大图。
可见该设置不影响内容编辑区域。
-
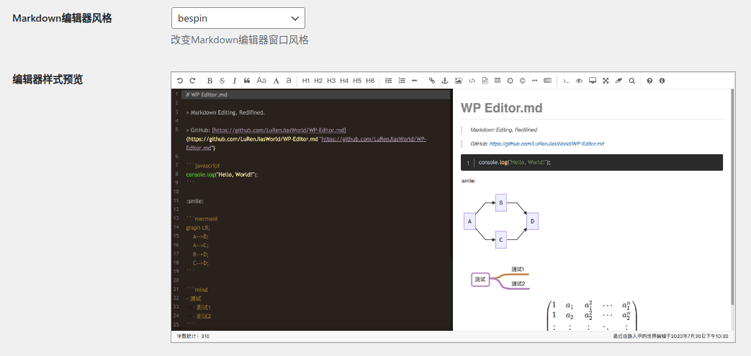
“Markdown 编辑器风格”:
编辑器编写 MarkDown 的风格。
这个是控制文本编辑器风格的选项。
有众多选择可选,你可以选择一个喜欢的风格:
点击图片看大图。
-
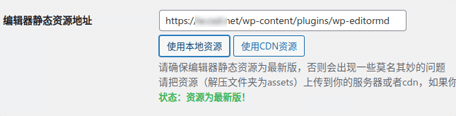
“编辑器静态资源地址”:
默认是使用“jsDelivr”提供的 CDN 加速服务(使用 CDN 资源)。
点击图片看大图。
可选为使用本地的静态文件(使用本地资源)。
点击图片看大图。
当前 WP Editor.md 版本跟不上 WordPress 的更新,如果选择本地源可能会导致管理后台文章编辑页面加载不到“实时预览”的界面,但是前台页面的 MarkDown 渲染不影响。
点击“保存更改”来保存修改。
配置后:
点击图片看大图。
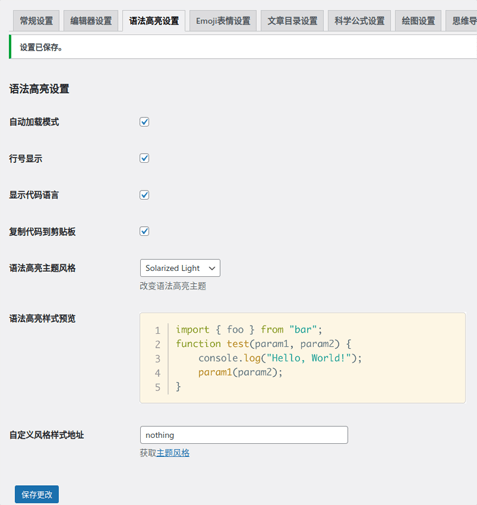
4.3 代码语法高亮设置
本章节将设置代码语法高亮的样式风格,利用该功能,编辑 MarkDown 代码时,指定代码块所属的编程语言,插件会在站点的前端页面以设置的代码高亮风格显示相应的代码块。
代码块的定义类似于以下的演示:
```bash
cat test.file | awk '{print $0}'
```
实际效果:
cat test.file | awk '{print $0}'
这是指定 Bash 脚本语言的代码块,以 ```bash一行开始,同时以 ``` 一行为结尾,` 是反引号,反引号键的位置在标准 Windows 键盘上的左上角,即横排数字键区的数字 1 的左边。
此配置将会影响后台编辑器和前台代码高亮的显示。
- 自动加载模式:
“Auto load mode”勾选它将会在自动在编辑器和前端网页加载时显示高亮,否则在前端将不主动显示高亮,而后台编辑器不影响。
-
行号显示:
“Line Numbers”将在代码显示块中展示阿拉伯数字行码。
-
显示代码语言:
“Show Language”在前端代码块的区域显示代码的编程语言的名称,如 Bash、C++、PHP 等待。
-
复制代码到剪贴版:
“Copy to Clipboard”将在前端代码块中添加“复制”(copy)按钮,点击即可复制代码区域的文本。
-
语法高亮风格:
“PrismJS Syntax Highlight Style”设置语法高亮主题样式,可有多种选择,可选择一款喜欢的。
“语法高亮样式预览”(Syntax Highlight Preview)实时对主题的改变进行展示。
-
自定义风格样式地址:
“Customize Style Library”如果以上的代码样式都不是你所喜爱的,设置此选项将有更多的可选机会。
点击“保存更改”保存修改。
配置后:
点击图片看大图。
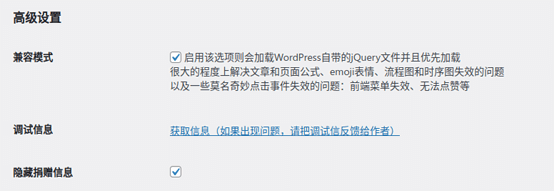
4.4 高级设置
“Advanced Settings”。
- 兼容模式:
“Compatibility Mode” 启用 WordPress 自己的 jQuery 库并首先加载,将修复许多兼容性问题。
因为一个前端网页有很多有先后加载顺序的 JavaScript 文件,其中 jQuery 作为被无数 JS 代码依赖的框架,时常要首先被加载,在很多 WordPress 插件中也不例外,因此,此选项最好被勾选启用。
-
调试器:
“Debugger”,点击“Info”(信息)可在本页面后面显示出一些的调试信息,以找到问题所在。
-
隐藏捐赠信息:
“Hide Ads”,勾选此选项。
点击“保存更改”保存设置。
配置后:
点击图片看大图。
4.5 其余的配置选项
- “Emoji 设置”(Emoji Settings):
取消支持,因为不想有更多的 JS 代码/文件被加载。
-
“文章目录设置”(TOC Settings):
目录设置。
要安装额外的插件才能支持此功能,就不设置这个了。
以后会安装类似功能的插件来支持文章目录。
-
“科学公式设置”(KaTeX Settings):
该选项为支持 KaTeX 的编写,作为 LaTex 的子集 ,这是类似于 MarkDown 的科学公式排版语言,增强后者功能。
由于作者用不上 KaTeX,因此就选择“禁用”(Disable),即禁用 KaTeX。
为的也是没必要加载更多的静态资源。
-
“绘图设置”(Mermaid Settings):
该选项支持流程图的绘制,如果有需要可开启,由于作者暂时没有需求,所以就没有开启它。
-
“思维导图设置”(MindMap Settings):
该选项设置是否启用思维导图绘制的功能。
暂时没需要,因此关闭它。
点击“保存更改”按钮保存设置。
5、后记
WordPress MarkDown 编辑器插件 WP Editor.md 的介绍至此就告一段落,其他 WordPress 插件的安装和使用可以参考本站点的其他文章。
遗憾的是,倘若在若干年之后不再使用该款插件(缷载),那么之前用它写的带代码块的博客的代码高亮显示部分会失效,有没有其他代码高亮工具替代一下“WP Editor.md”提供的高亮功能呢?答案是有的!方法是安装另一款也想当“最好的 WordPress MarkDown 编辑器”的插件 WP Githuber MD,不过需要所有之前发布的文章都更新一次。
且用且珍惜吧!祝福大家能用得开心,用得胜手!
再次欢迎访问“程序知路”!
鉴于本人的相关知识储备以及能力有限,本博客的观点和描述如有错漏或是有考虑不周到的地方还请多多包涵,欢迎互相探讨,一起学习,共同进步。
本文章可以转载,但是需要说明来源出处!
本文使用的部分图片来源于网上,若是侵权,请与本文作者联系删除: admin@icxzl.com