1、前言
你想轻松地在 WordPress 文章页面中嵌入可自定义的站点地图吗?如果你想的话,请继续阅读本文!本文将介绍一款能够在文章和页面显示站点地图的WordPress插件“WP Sitemap Page”。
大家都知道,生成“站点地图”在大多数时候是搜索引擎蜘蛛寻找站点页面 URL 的最佳做法,搜索引擎蜘蛛从网站的“站点地图”中获取所有的可列举被爬取的 URL,然而这种“站点地图”一般是个独立的 XML 文件,或者是 TXT 文本文件,它不可嵌入到文章页面里面。
实际上,在使用 WordPress 过程中,用户可能会有将按一定条件列举出来的站内 URL 列表放置到文章页面中的需求,这时,插件“WP Sitemap Page”就有用武之地了,该插件可允许以 WordPress 短代码的形式按类别将 URL 列表像站点地图般显示到页面中。
该插件的主页:https://wordpress.org/plugins/wp-sitemap-page/。
2、“WP Sitemap Page”插件安装
请阅读 安装和激活教程|此外还有停用和缷载的介绍 。
在管理后台插件在线安装处搜索“WP Sitemap Page”。
选择以下这个:
点击图片查看大图
3、配置插件
3.1 常规设置(General Settings)
添加一个“nofollow”属性到站点地图中的“a”标签中。
如果勾选它,此举将会有损SEO。
不建议勾选。
3.2 自定义展示文章的方式(Customize the way to display the posts)
在这里选择你希望如何在站点地图上显示帖子(自定义格式或添加一些信息)。
也就是希望放置什么元素(东西)到站点地图显示列表中每一项中。
默认是:
<a href="{permalink}">{title}</a>
也可以这样添加:
{year}-{monthnum}-{day} {hour}:{minute}:{second}
<a href="{permalink}">{title}</a>
以上的时间日期是文章的发布日期时间,这里就可以在文章链接的前面添加其发布时间日期了。
显示多次(Displayed multiple times):表示如果文章属于多个分类(Category),就选择是否第个分类下面都显示一次文章链接,那么就是多次显示了。反之,不勾选则表示只显示一次。
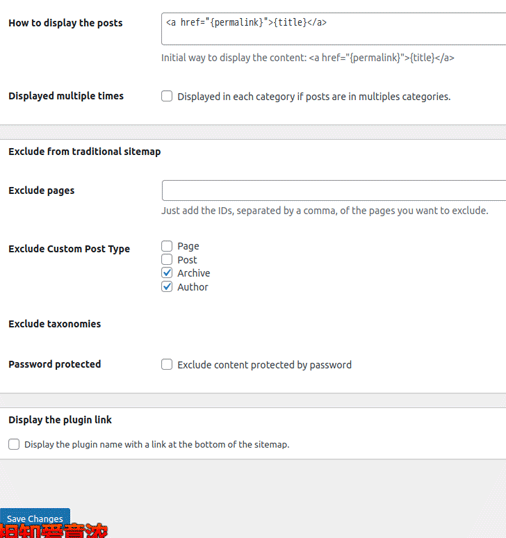
3.3 从传统站点地图中排除(Exclude from traditional sitemap)
在“WP Sitemap Page”的配置中,可以排除能够显示在站点地图的帖子类型。
3.3.1 排除的页面(Exclude pages)
输入以英文逗号隔开的文章/页面 ID,所有被输入的 ID 所属文章将被站点地图所排除。
3.3.2 排除的页面类型(Exclude Custom Post Type)
如:文章(Post)、页面(Page)、存档(Archive),或者作者主页(Author)。
勾选即排除,它将不会显示在站点地图中。
还可以排除文章ID,用英文逗号分隔多个排除ID。
3.3.3 排除分类法(Exclude taxonomies)
如果WordPress设置有除分类(Category)和标签(Tags)外的分类法(Taxonomies),那么那些分类法也会显示在设置页面中,它们也可以选择性地被排除出去。
3.3.4 排除私有文章(Password protected)
“Password protected”表示排除设有密码的私有文章,勾选即排除。
3.3.5 显示插件链接(Display the plugin link)
是否将此插件的主页URL也显示到站点地图的底部。
勾选表示显示。
ordPress 如何把站点地图放进文章里:插件“WP Sitemap Page”
点击“Save Changes”保存修改。
查看配置:
点击图片查看大图
4、使用
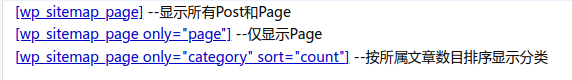
在设置页面中有个“How to use”(如何使用)标签,点击它会进入使用示例标签。
比如:
点击图片查看大图
其他的用法请查阅“How to use”。
把这些简码放进文章的适当位置即可。
5、后记
本文详细讲述了如何利用 WordPress 插件 “WP Sitemap Page” 生成和放置嵌入式站点地图。
鉴于本人的相关知识储备以及能力有限,本博客的观点和描述如有错漏或是有考虑不周到的地方还请多多包涵,欢迎互相探讨,一起学习,共同进步。
本文章可以转载,但是需要说明来源出处!
本文使用的部分图片来源于网上,若是侵权,请与本文作者联系删除: admin@icxzl.com