前言
本文介绍一款可从 WordPress 中删除静态资源的查询字符串的插件——“WP Remove Query Strings From Static Resources”。
通常,一些 WordPress 主题和插件给前端带来很多的 JavaScript 和 CSS 文件,而这些静态资源的 URL 后面跟着代表着文件版本的查询字符串参数。
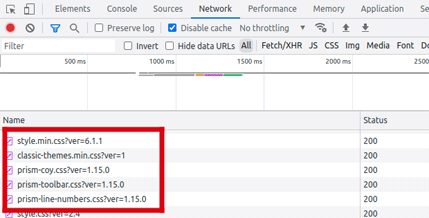
比如:
默认地,这些文件无论是主题或插件带来的,还是 WordPress 自带的,它们的 URL 在前端包含时会带有查询字符串参数,这些参数格式一般是 ver=文件版本号(比如 ver=6.6.1,其中 6.6.1 是 WordPress 版本号),因为可能会泄露系统的版本号,增加了网站安全的风险,除此之外还会减低服务器软件对 URL 的解析效率,从而对网站的性能有影响,直接导致了用户访问速度的下降。因此要尽可能地删除掉这些影响用户体验的 URL 请求字符串参数。
此外,由于访问速度的下降,会对一些搜索引擎不友好,以至于降低SEO的评分。并且对于一些网站测试也是无好处的,如Pingdom, GTmetrix, PageSpeed和YSlow等。
要想有良好的SEO,从而提高搜索引擎的关注度,提高搜索结果的排名,或者可以让自己的网站在一些性能测试中获得好成绩,可以发发朋友圈秀一把,那么最基本的可以把网站前端静态资源URL后面的查询字符串去掉。
插件主页: https://wordpress.org/plugins/wp-remove-query-strings-from-static-resources/ 。
安装
安装WP插件的教程之前已经发布过了,安装、激活和缷载教程请移步这里
现在选择在管理后台的插件管理在线安装该插件:
“插件(Plugins) -> 添加新插件(Add New)”,然后在搜索框中输入插件名称“WP Remove Query Strings From Static Resources”。
找到下面这个安装:
这款插件只要激活了就会生效,不用任何配置。
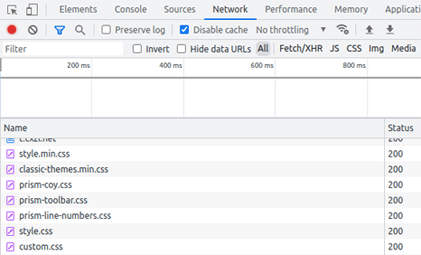
现在你可以在浏览器打开“开发者工具栏”,然后访问前端页面,是不是发现JS和CSS文件的请求URL后面没有了请求字符串参数。
优化效果:
鉴于本人的相关知识储备以及能力有限,本博客的观点和描述如有错漏或是有考虑不周到的地方还请多多包涵,欢迎互相探讨,一起学习,共同进步。
本文章可以转载,但是需要说明来源出处!
本文使用的部分图片来源于网上,若是侵权,请与本文作者联系删除: admin@icxzl.com